Mobile Develop/Android
[Android Compose] status bar 백그라운드 영역을 포함하는 화면 그리기 (ft. Window insets)
nyangzzi
2024. 1. 19. 00:14
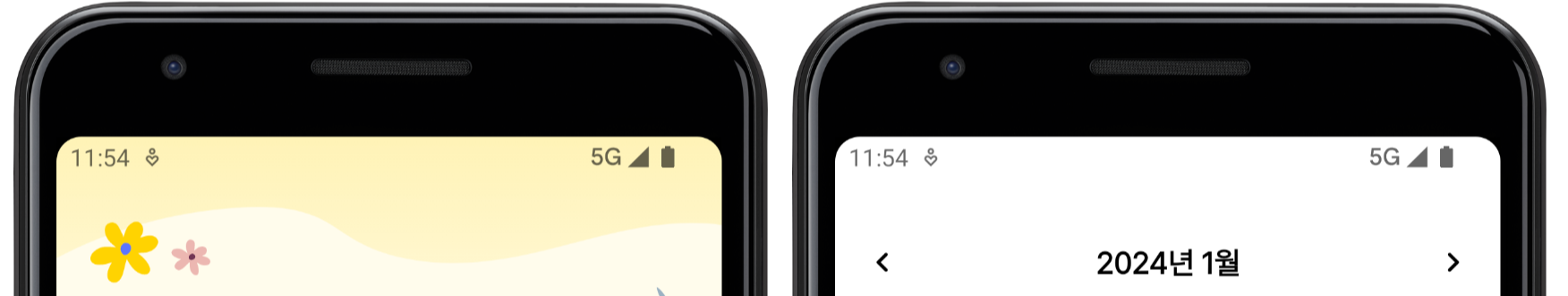
한 어플리케이션 내에서 화면에 따라 status bar의 색상을 다르게 처리해줘야하는 상황이 발생하였다.

다음과 같이 처리하면 status bar를 포함하는 백그라운드를 쉽게 그릴 수 있다.
1. themes.xml
기본 statusBarColor를 투명으로 설정
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.DayFlower" parent="android:Theme.Material.Light.NoActionBar">
<item name="android:windowLightStatusBar">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
</style>
</resources>
2. status bar 영역까지 확장 하고자 하는 화면에 다음 코드 추가 (여기서는 전체 화면에 적용할 예정이므로 activity)
WindowCompat.setDecorFitsSystemWindows(window, false)
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//추가
WindowCompat.setDecorFitsSystemWindows(window, false)
setContent {
DayFlowerTheme {
Surface(
modifier = Modifier
.fillMaxSize(),
color = White
) {
HomeScreen()
}
}
}
}
}
3. 각 화면에서 백그라운드 색상을 지정
이때 컴포넌트가 status bar 영역을 침범하지 않도록 자식 컴포넌트는 statusBarsPadding 만큼 패딩 지정
@Composable
fun HomeScreen() {
Box(
modifier = Modifier
.fillMaxSize()
.background(Colors.White) //각 화면에 백그라운드 색상 지정
) {
Column(
modifier = Modifier
.statusBarsPadding() //자식 컴포넌트는 statusBar만큼 padding 지정
.fillMaxSize()
) {
//todo
}
}
}
Compose의 창 인셋 | Jetpack Compose | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English Compose의 창 인셋 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Android 플랫폼은 상태 표
developer.android.com