반응형
Modifier 확장함수 생성
fun Modifier.noRippleClickable(onClick: () -> Unit): Modifier = composed {
clickable(indication = null,
interactionSource = remember {
MutableInteractionSource()
}) {
onClick()
}
}
기존 Modifier.clickable 대신 이용 가능하다
Box(
modifier = Modifier
.noRippleClickable {
//todo
})
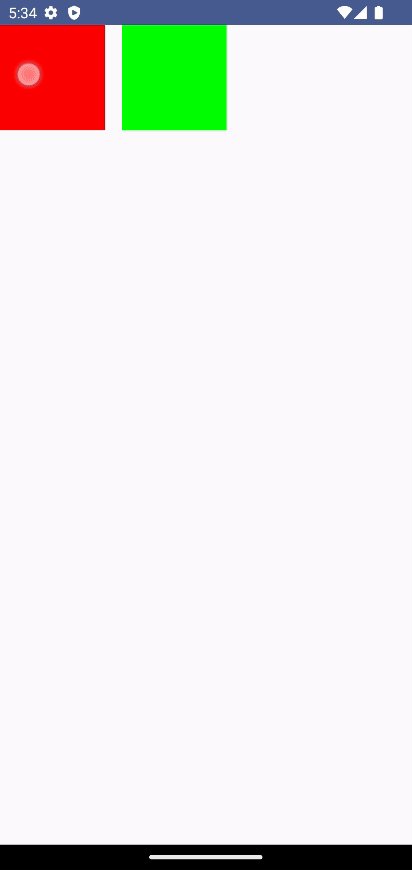
예제 코드
Row(horizontalArrangement = Arrangement.spacedBy(16.dp)){
Box(modifier = Modifier.size(100.dp).background(Color.Red).noRippleClickable { })
Box(modifier = Modifier.size(100.dp).background(Color.Green).clickable { })
}

How to disable ripple effect when clicking in Jetpack Compose
In Jetpack Compose, when you enable clickable {} on a modifier for a composable, by default it enables ripple effect for it. How to disable this behavior? Example code Row(modifier = Modifier ...
stackoverflow.com
반응형
'Mobile Develop > Android' 카테고리의 다른 글
| [Android Compose] Dialog Compose Preview 잘려서 보일 때 해결방법 (0) | 2024.06.28 |
|---|---|
| 안드로이드 스튜디오 에뮬레이터에 apk 파일 설치하기 (1) | 2024.02.01 |
| [macOS / Android Studio] 안드로이드 스튜디오 좌클릭 먹통일 때 (1) | 2024.01.19 |
| [Android Compose] status bar 백그라운드 영역을 포함하는 화면 그리기 (ft. Window insets) (0) | 2024.01.19 |
| [Android Compose] TextField Clickable 적용 (0) | 2024.01.16 |




댓글