반응형
Center
중앙으로 정렬 시키고 싶을 때는 center 라는 위젯을 사용하여 정렬 시킬 수 있다.
예를 들어 아래와 같은 코드를 정렬시키고 싶다면, 그냥 그대로 Center로 감싸면 된다.
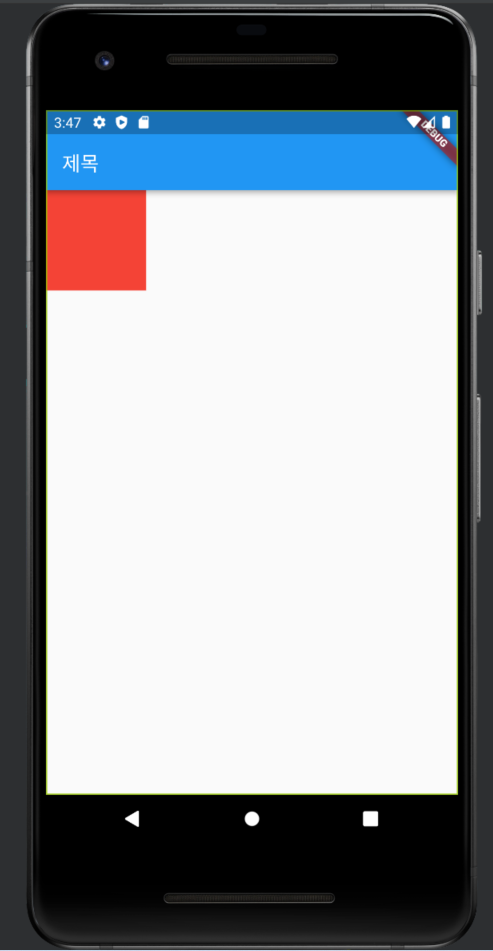
[정렬 전]
Container(
color: Colors.red,
width: 100,
height: 100
)
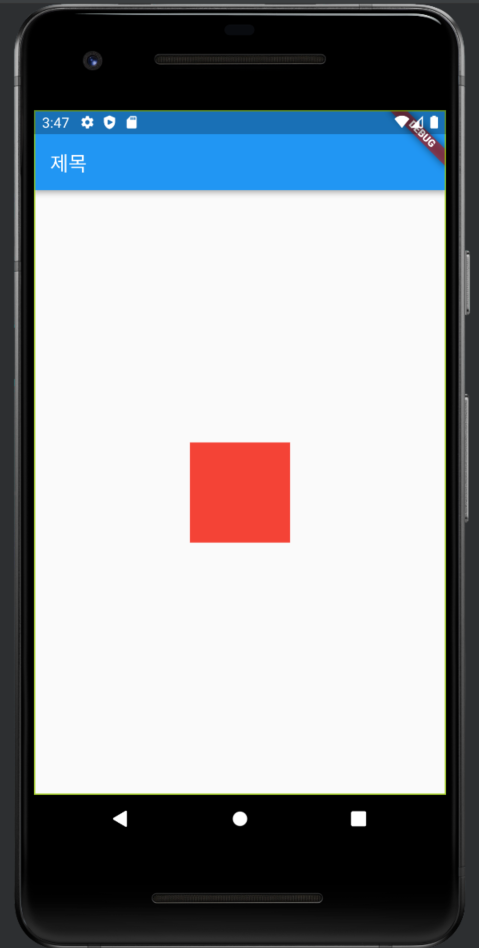
[가운데 정렬 후]
Center(
child:Container(
color: Colors.red,
width: 100,
height: 100
)
)
코드 변경 후 가운데로 정렬이 잘 되는 것을 확인 할 수 있다.
[정렬 전/후 실행 결과]


반응형
'Mobile Develop > Flutter' 카테고리의 다른 글
| [Flutter] Align 위젯 (0) | 2022.03.18 |
|---|---|
| [Flutter] Padding 위젯 (0) | 2022.03.18 |
| [Flutter] GridView 위젯 (0) | 2022.03.17 |
| [Flutter] Stack 위젯 (0) | 2022.03.17 |
| [Flutter] 화면에 가득 차도록 위젯 사이즈 full로 설정하기 (0) | 2022.03.17 |




댓글